This is my college project on front-end side. Built in Angular 6 with Socket IO library
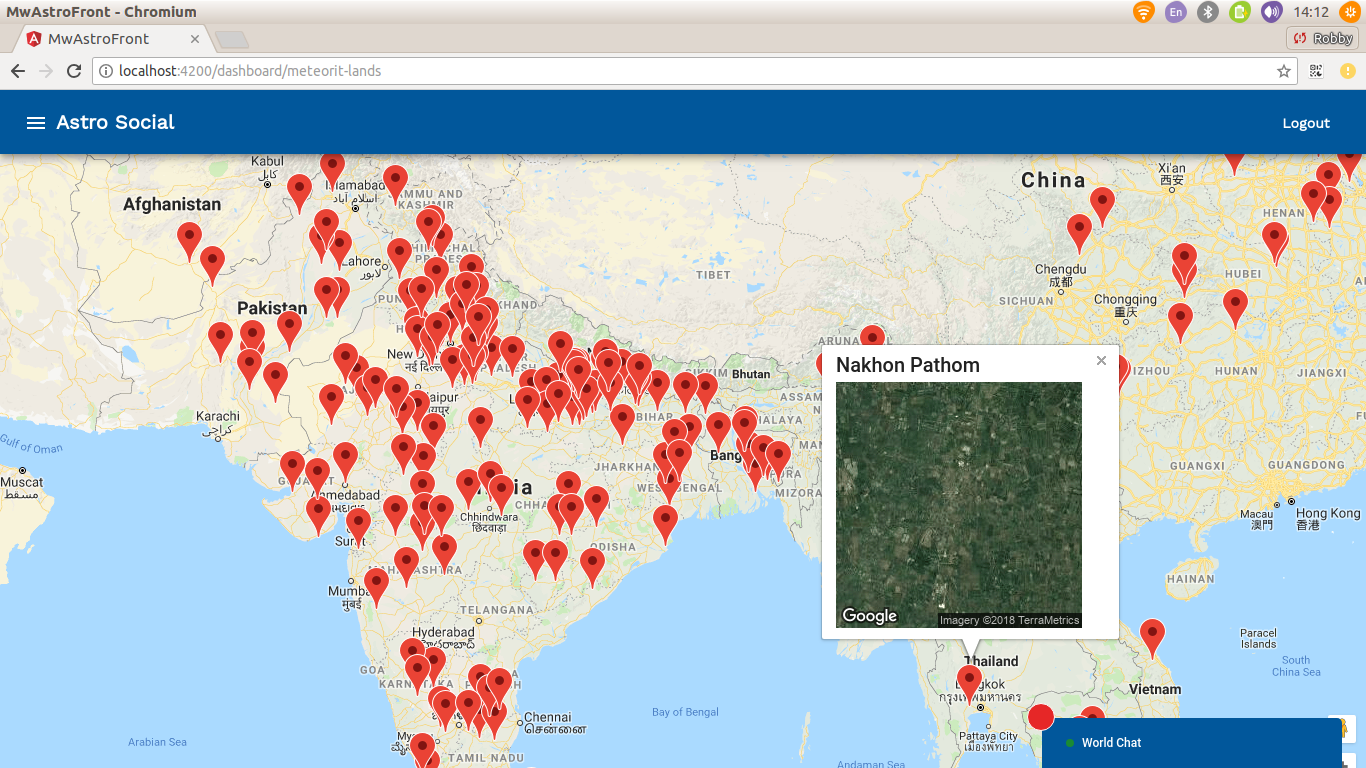
For the meteorites map feature. It's really hard to load because there are 1000+ zone in the world. And it's too hard to tell google everytime to put a pin on the map. So, I recomend you to use google chrome or chromium. And wait patiently for it, if it's not appear for a long time. Just refresh it. Sorry
- For dev mode
ng serve - For build
ng build
Before you try to run it by it self. Please make sure you're already had the database collections and the database itself. For your information, the database name is astro-social. So you may need to create it before.
Before we create it, make sure you already install the mongodb community server in your machine. If you already did, follow this steps:
- for debian linux distros
sudo service mongod start - enter to mongo with command
mongo - create database
use astro-social - create collection
db.createCollection("user")
Ok, we're good now
Next step, you need to run the API server. The API server for this project already posted on github Astro Social API Code
To run this server, all you need to do is enter to the project by terminal. And type javascript npm start
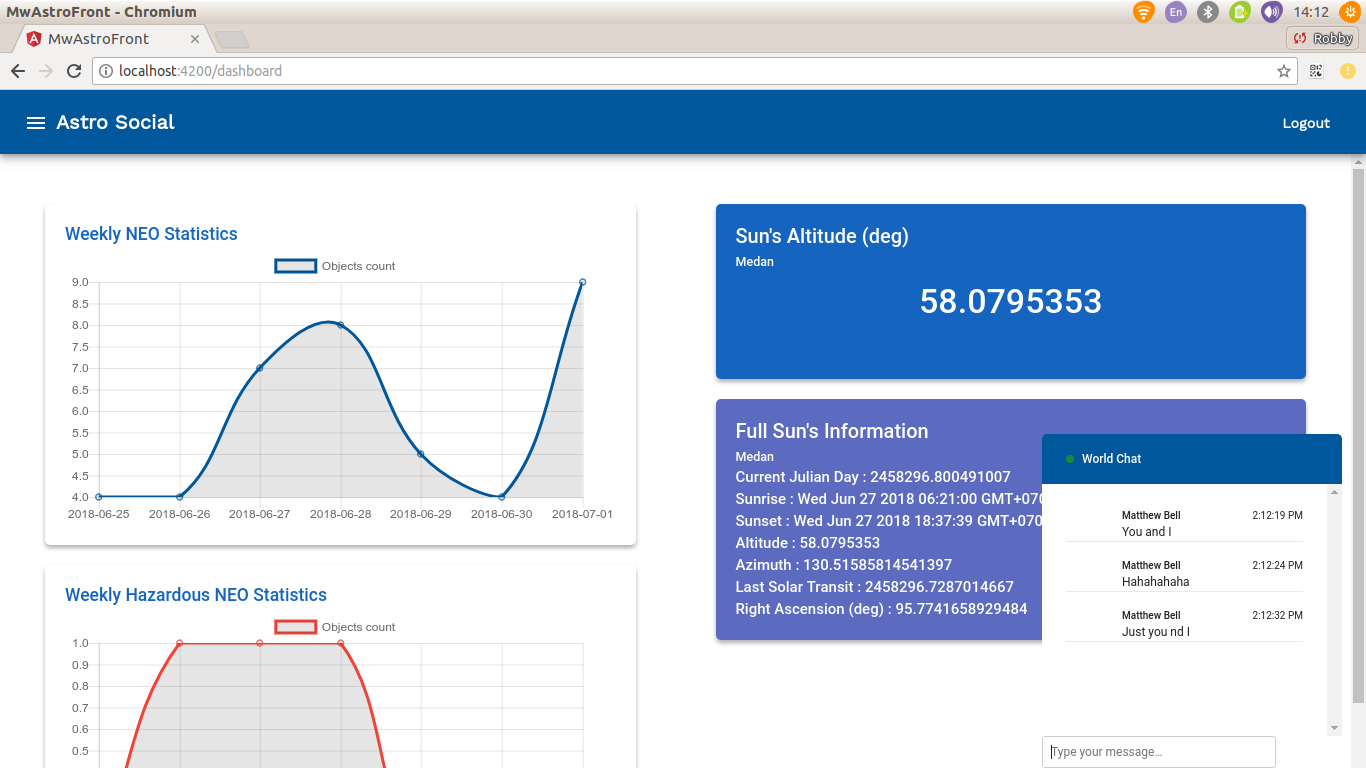
- On dashboard we could seen the sun's information and neo statistics

- And there's a meteorites land map too. But it so hard to load because there are 1000+ zone in the world

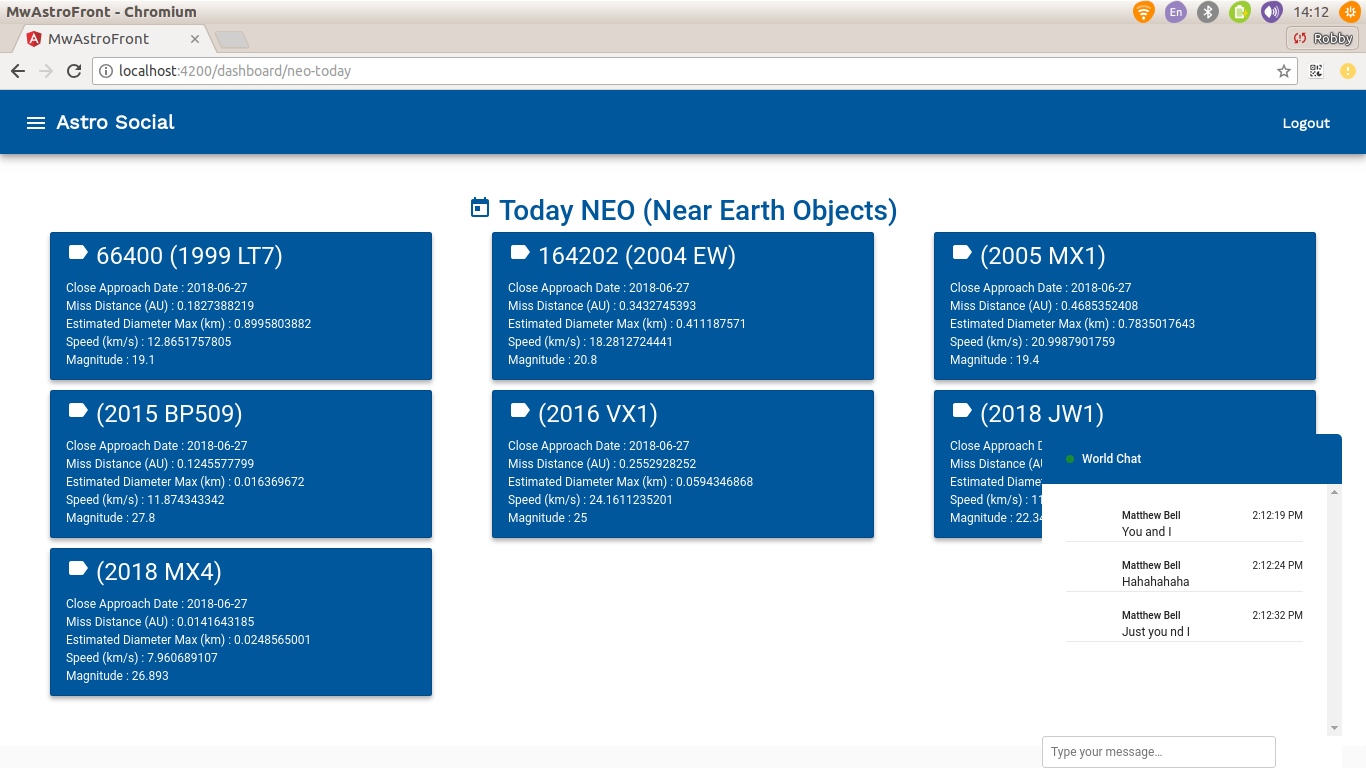
- There's a page about NEO, daily and weekly

- An you can chatting to the world too.
This code is for my lecturer as my assignment. Thankyou