diff --git a/docs/hub/model-cards-components.md b/docs/hub/model-cards-components.md
index 664b246d9..787c6096f 100644
--- a/docs/hub/model-cards-components.md
+++ b/docs/hub/model-cards-components.md
@@ -4,26 +4,11 @@
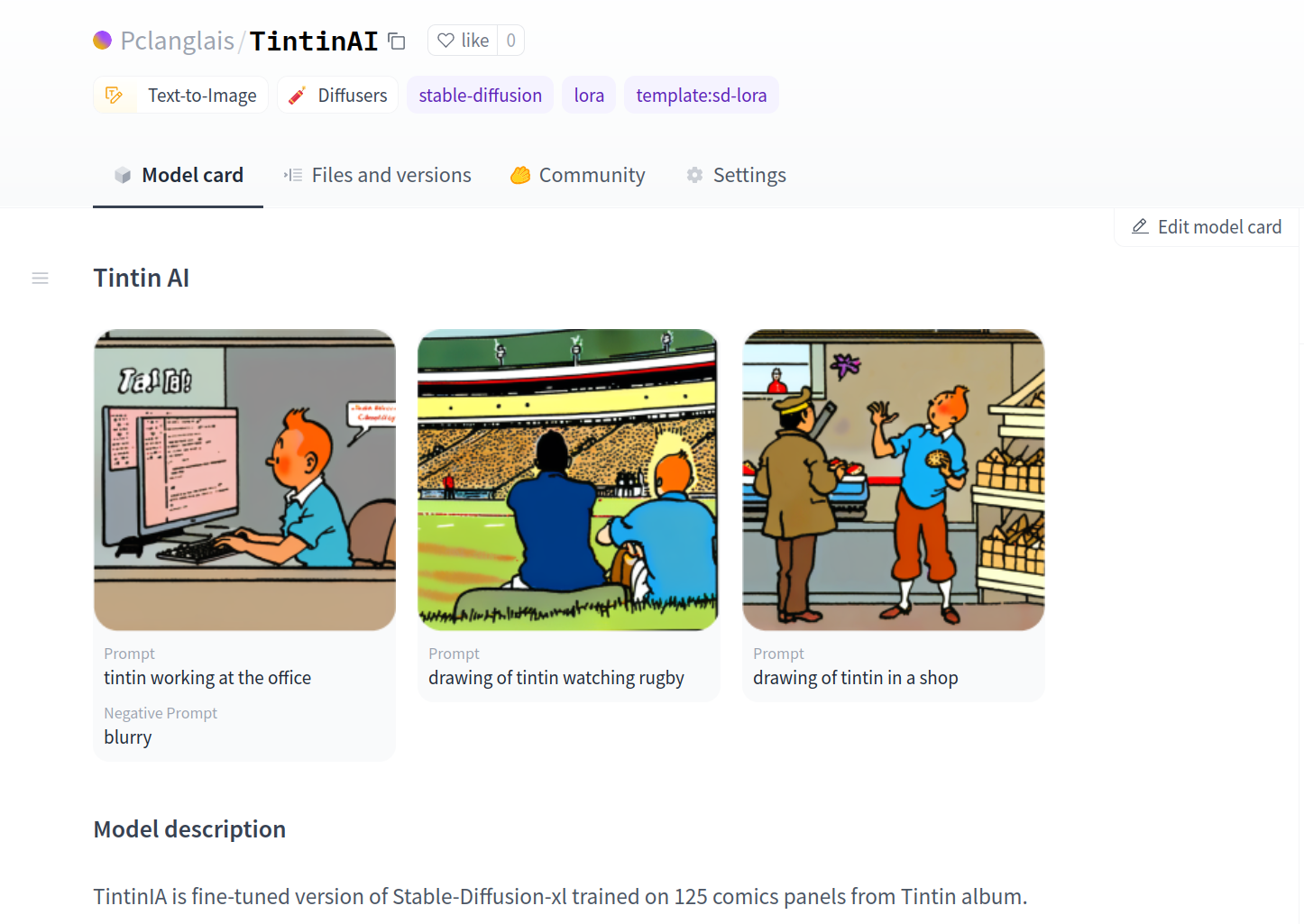
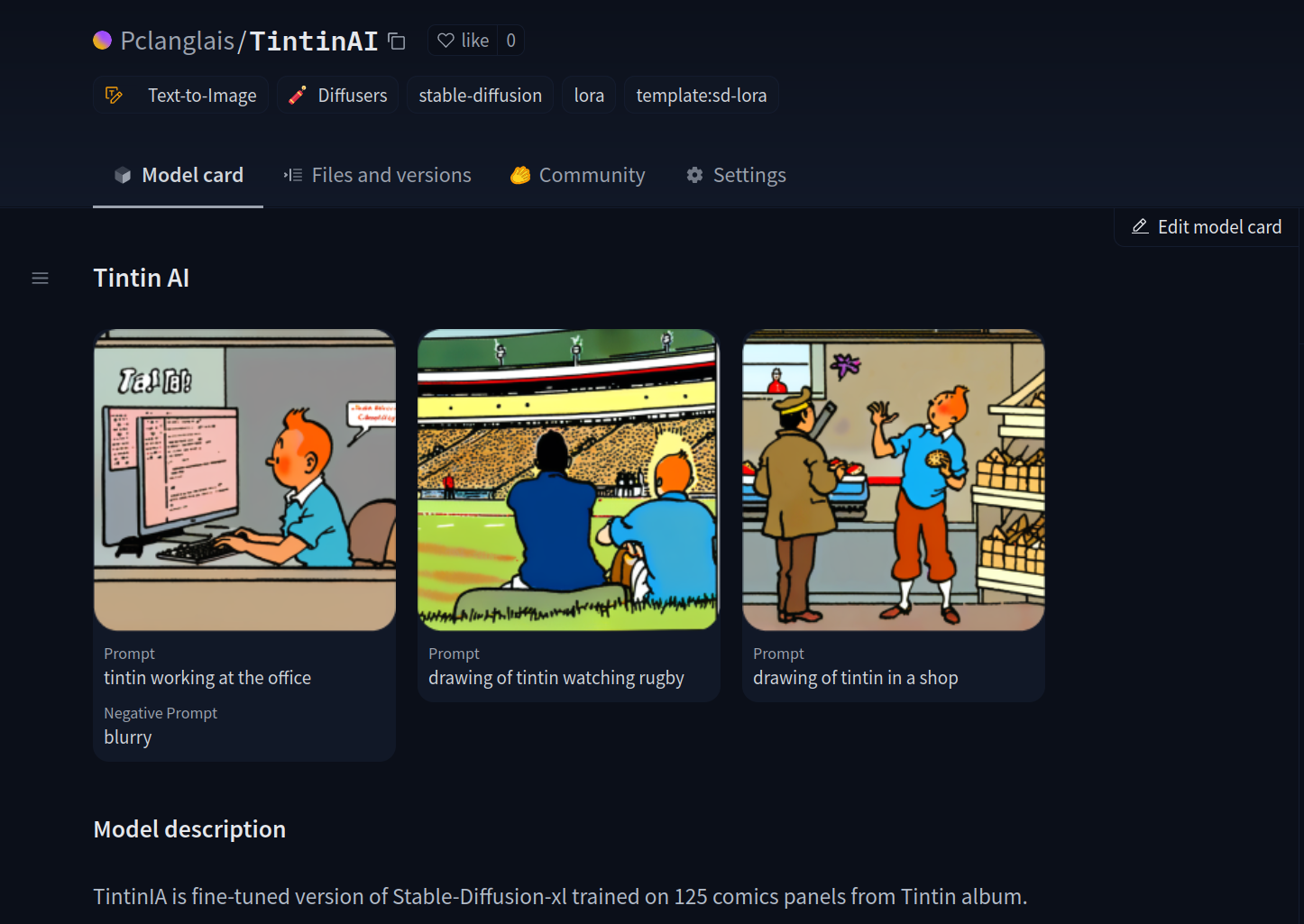
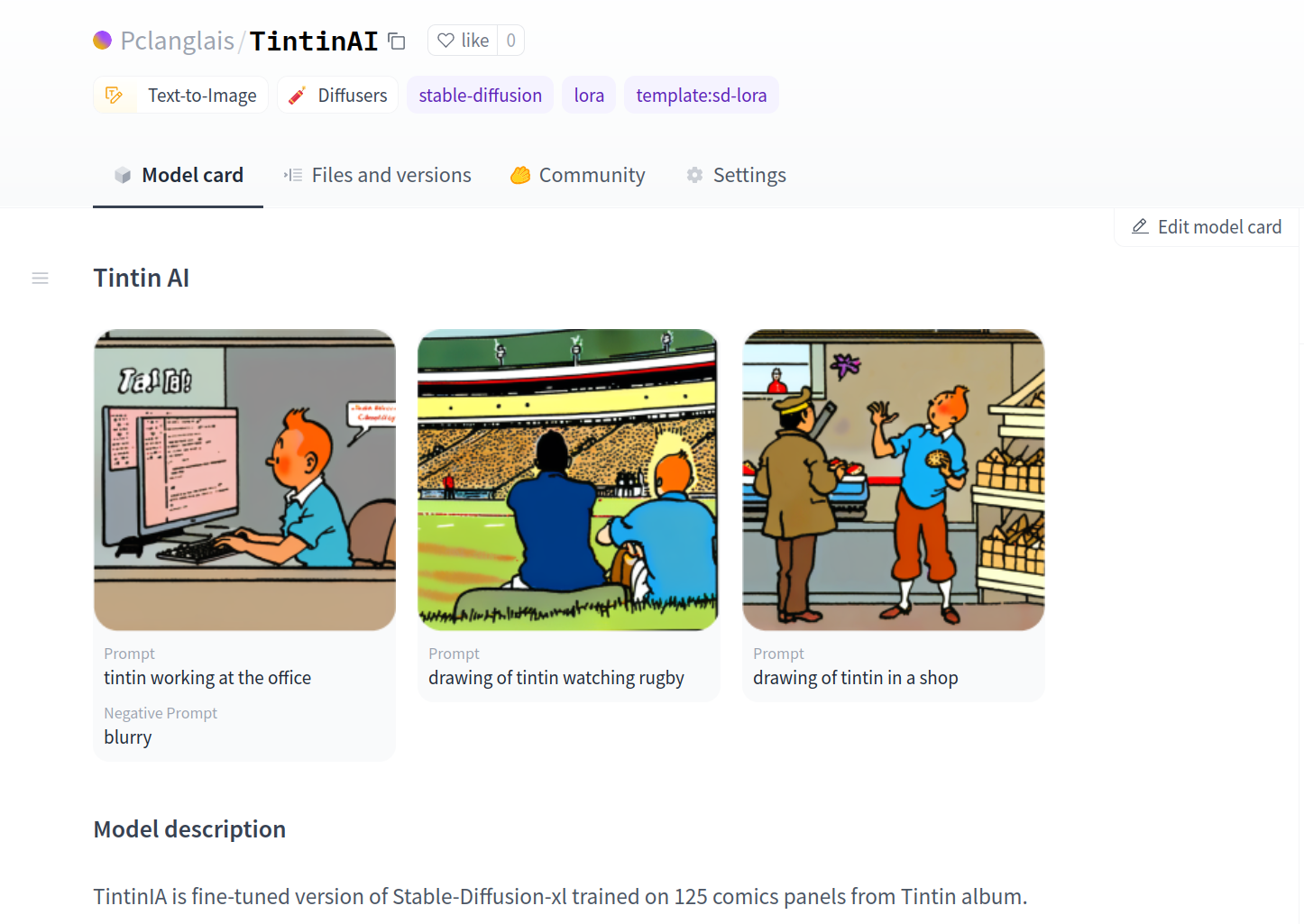
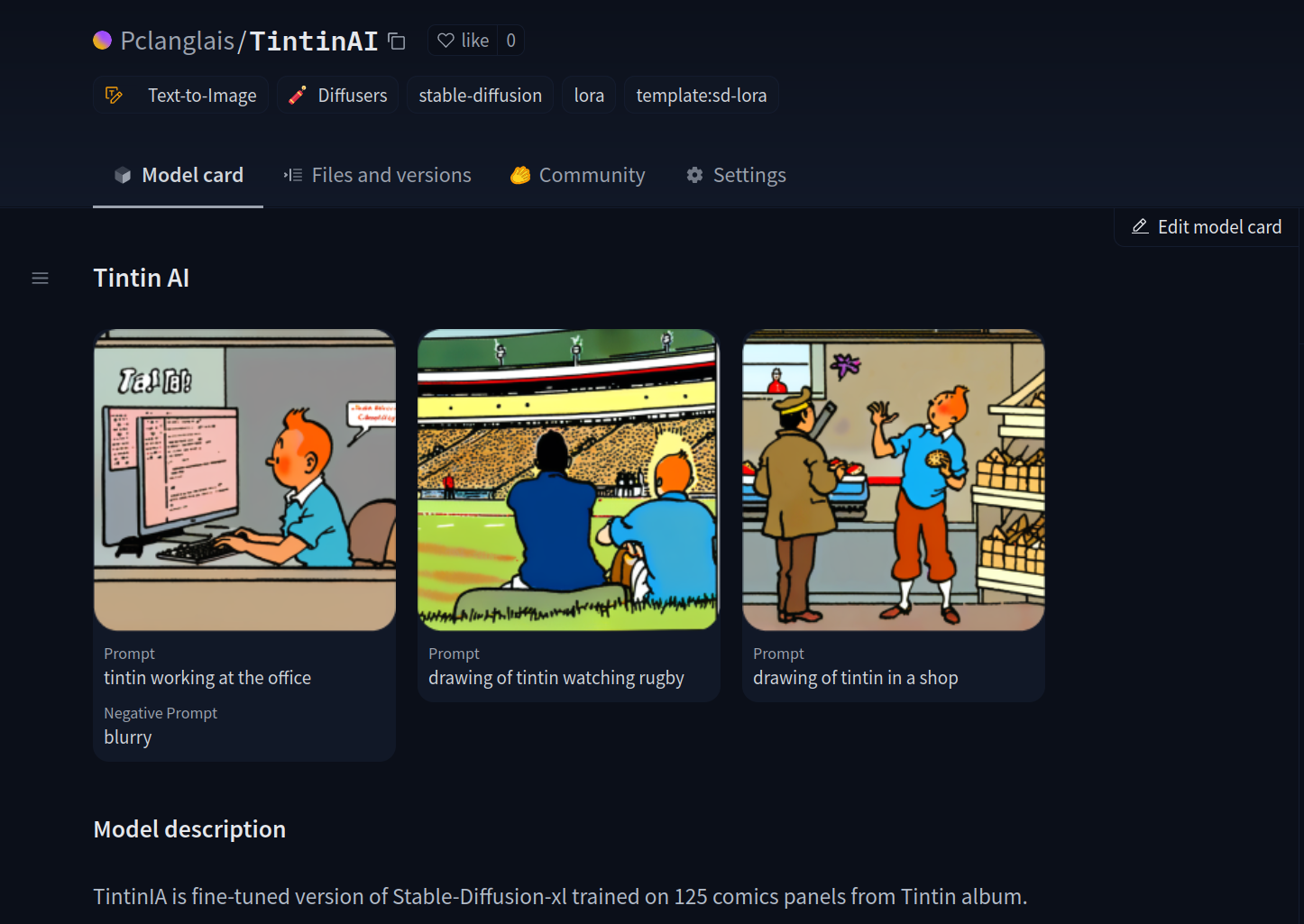
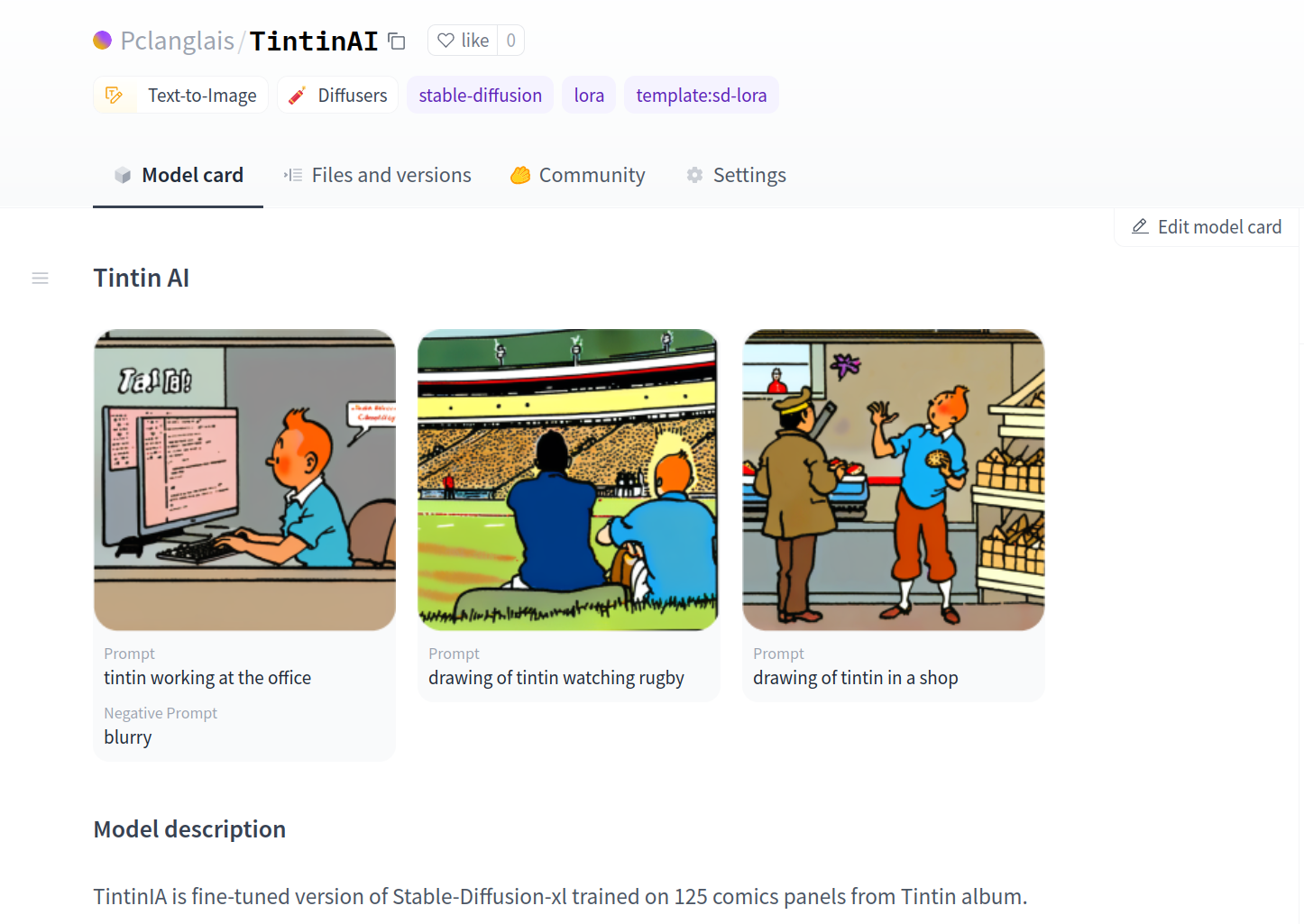
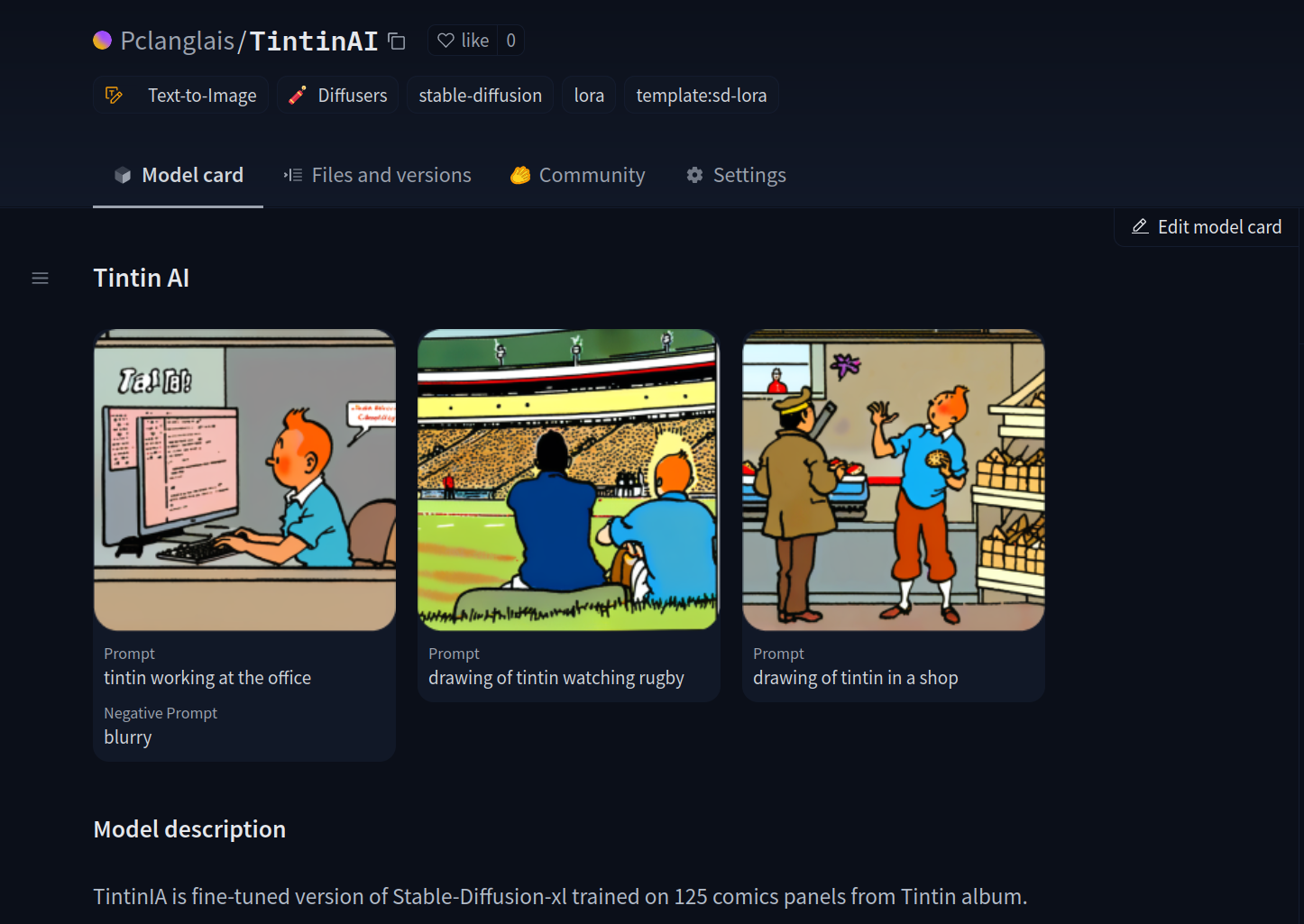
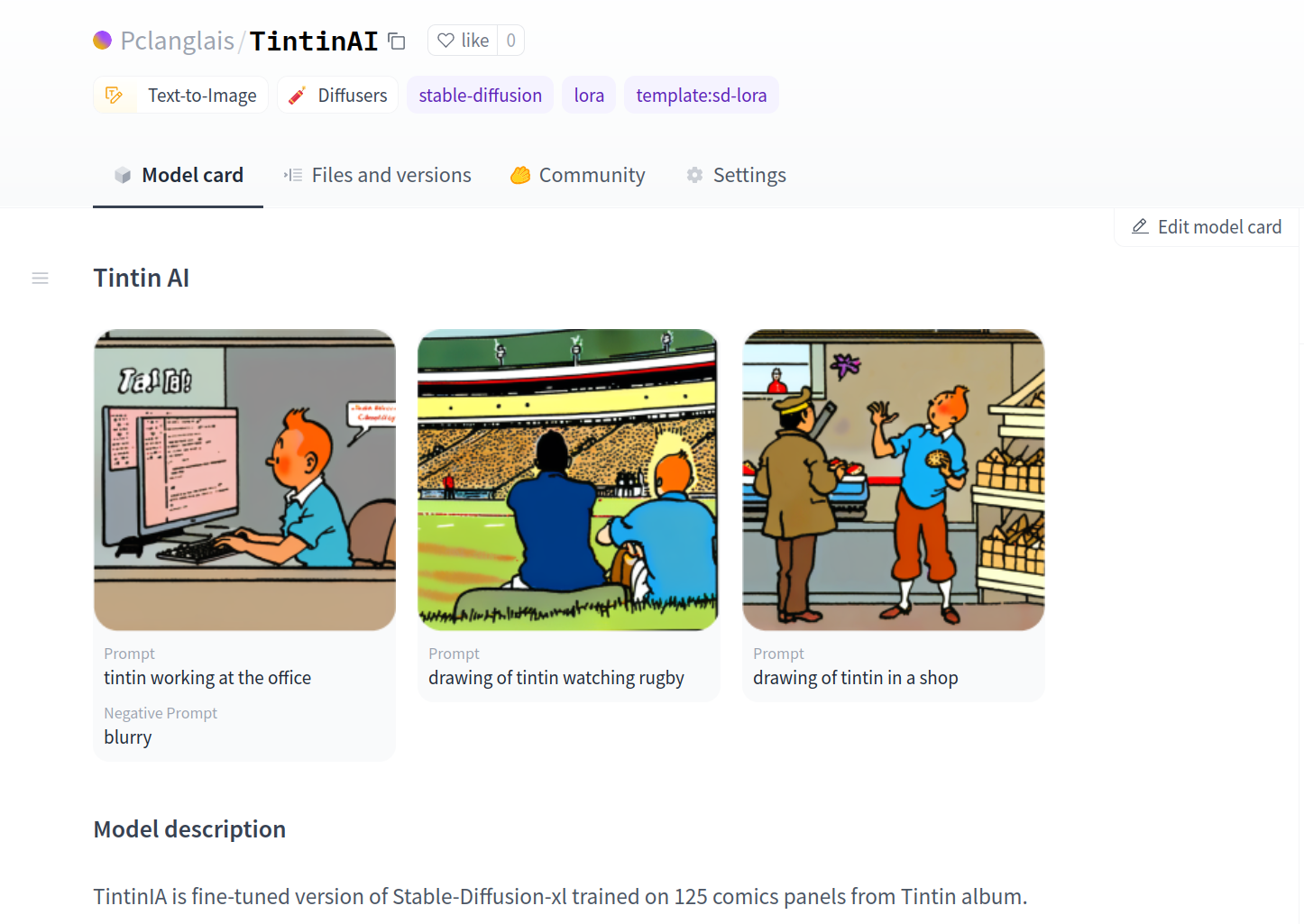
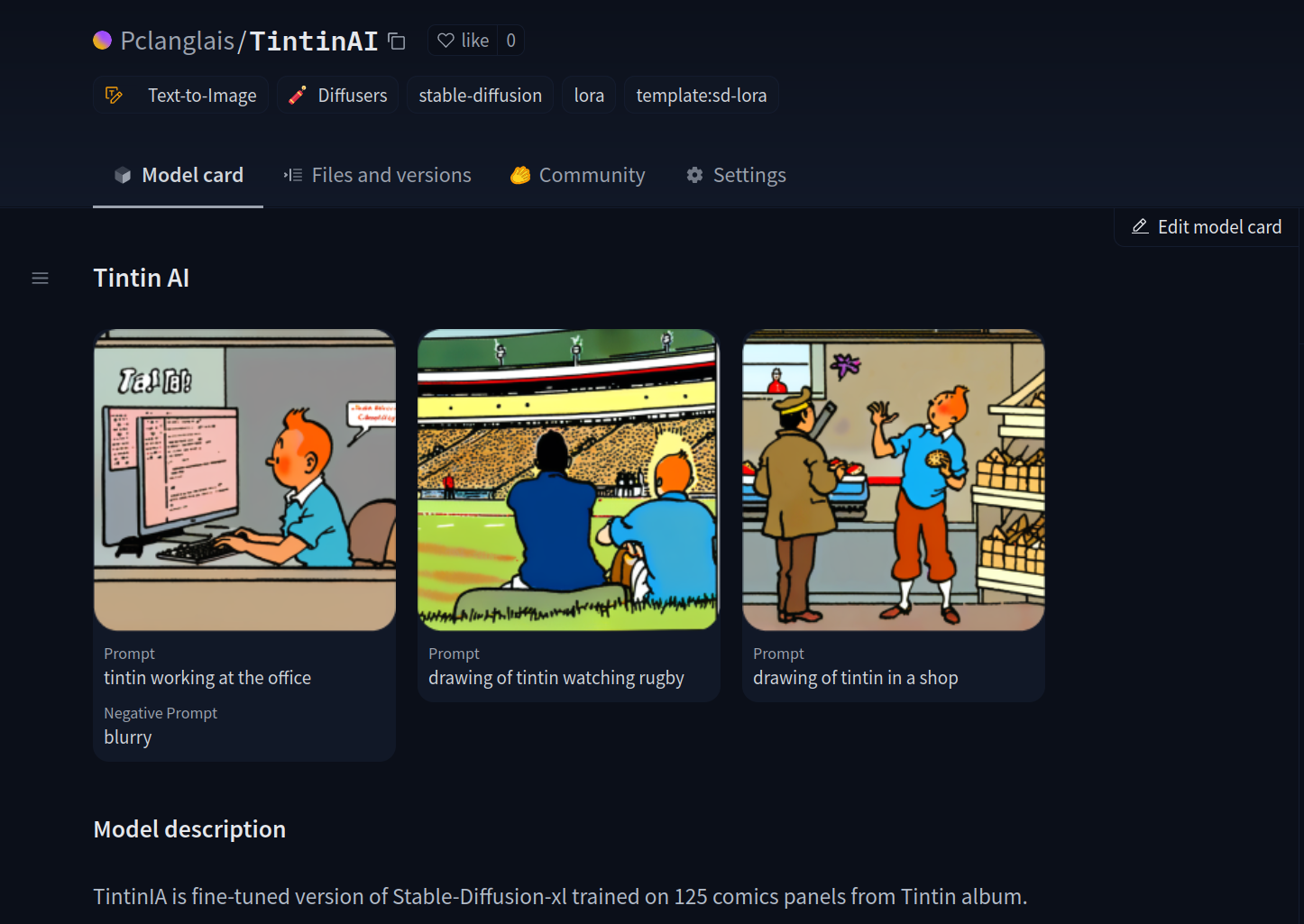
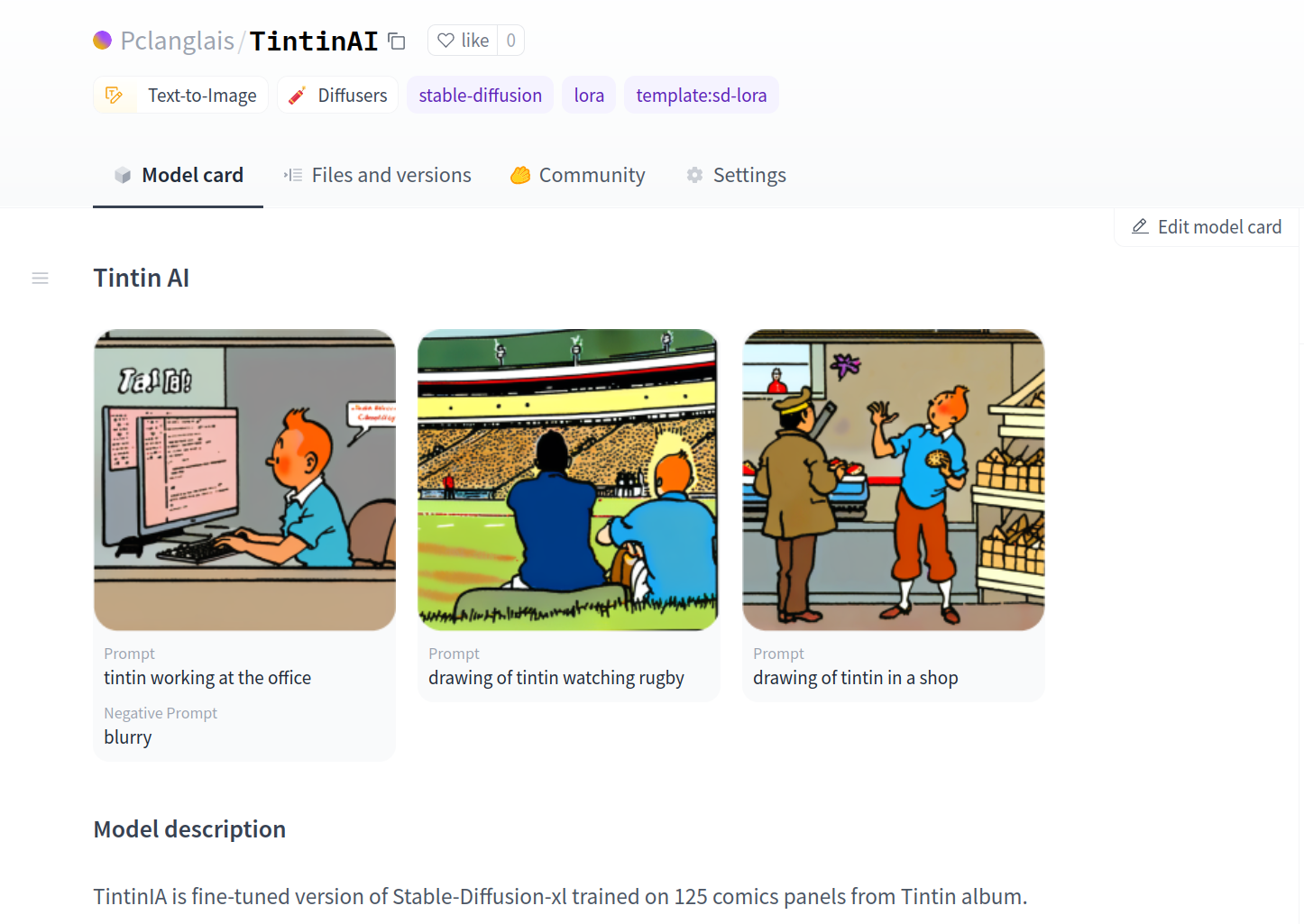
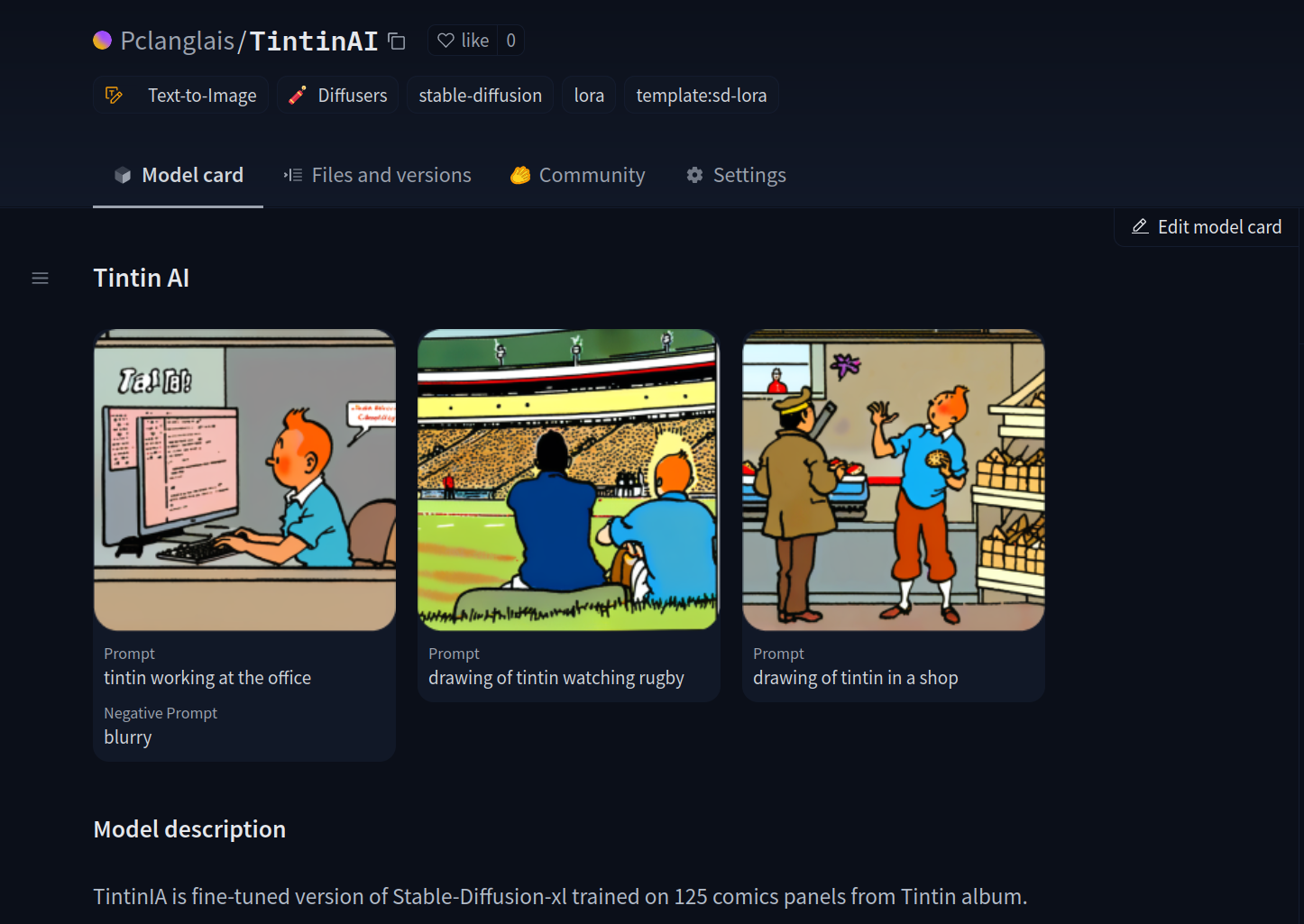
## The Gallery component
-Add the `` component to your text-to-image model card to showcase your images generation.
+The `` component can be used in your model card to showcase your generated images and videos.
-For example,
-```md
-
-
-
-## Model description
-
-TintinIA is fine-tuned version of Stable-Diffusion-xl trained on 125 comics panels from Tintin album.
-
-```
-
-
-
-

-

-
+

+

+
 -
- -
- -
- -
- +
+ +
+